Chào các bạn, lâu lắm rồi mình mới lại viết bài về thủ thuật Blogger bài thủ thuật gần nhất cũng đã hơn 7 tháng rồi đó là bài Tạo khung chứa code có nút Copy và Download Code đẹp cho Blogger. Còn trong bài viết ngày hôm nay mình sẽ hướng dẫn các bạn cách tạo CDN hình ảnh với tên miền riêng cho Blogger, nó có thể hiểu đơn giản là mình sẽ thay thế tên miền ảnh mặc định của Blogger thành tên miền của mình. Đầu tiên mình sẽ cùng tìm hiểu CDN là gì!
CDN là gì?
CDN viết tắt của Content Delivery Network là mạng lưới máy chủ lưu giữ bản sao của các nội dung tĩnh bên trong website và phân phối đến nhiều máy chủ PoP. Mạng lưới máy chủ CDN được đặt ở khắp mọi nơi trên toàn cầu. Từ PoP (Points of Presence), dữ liệu sẽ tiếp tục được gửi đến người dùng cuối. Thông qua CDN, bản sao nội dung trên máy chủ gần nhất sẽ được trả về cho người dùng khi họ truy cập website.
Nguồn:
wiki.matbao.net
Yêu cầu để thực hiện
Để thực hiện thủ thuật này có 1 yêu cầu cần thiết và duy nhất đó là bạn phải sử dụng Cloudflare để quản lý DNS của domain và trỏ về Blogger.
Cách thay thế tên miền của Blogger thành tên miền riêng
Về cơ bản Cách tạo CDN hình ảnh với tên miền riêng cho Blogger cũng tương tự như Cách tạo Progressive Web App (PWA) cho Blogger/Website các bạn có thể đọc tham khảo thêm. Các bước thực hiện như sau:
- Truy cập vào trang quản lý tên miền của Cloudflare.
Tại menu bên trái bạn truy cập vào Worker

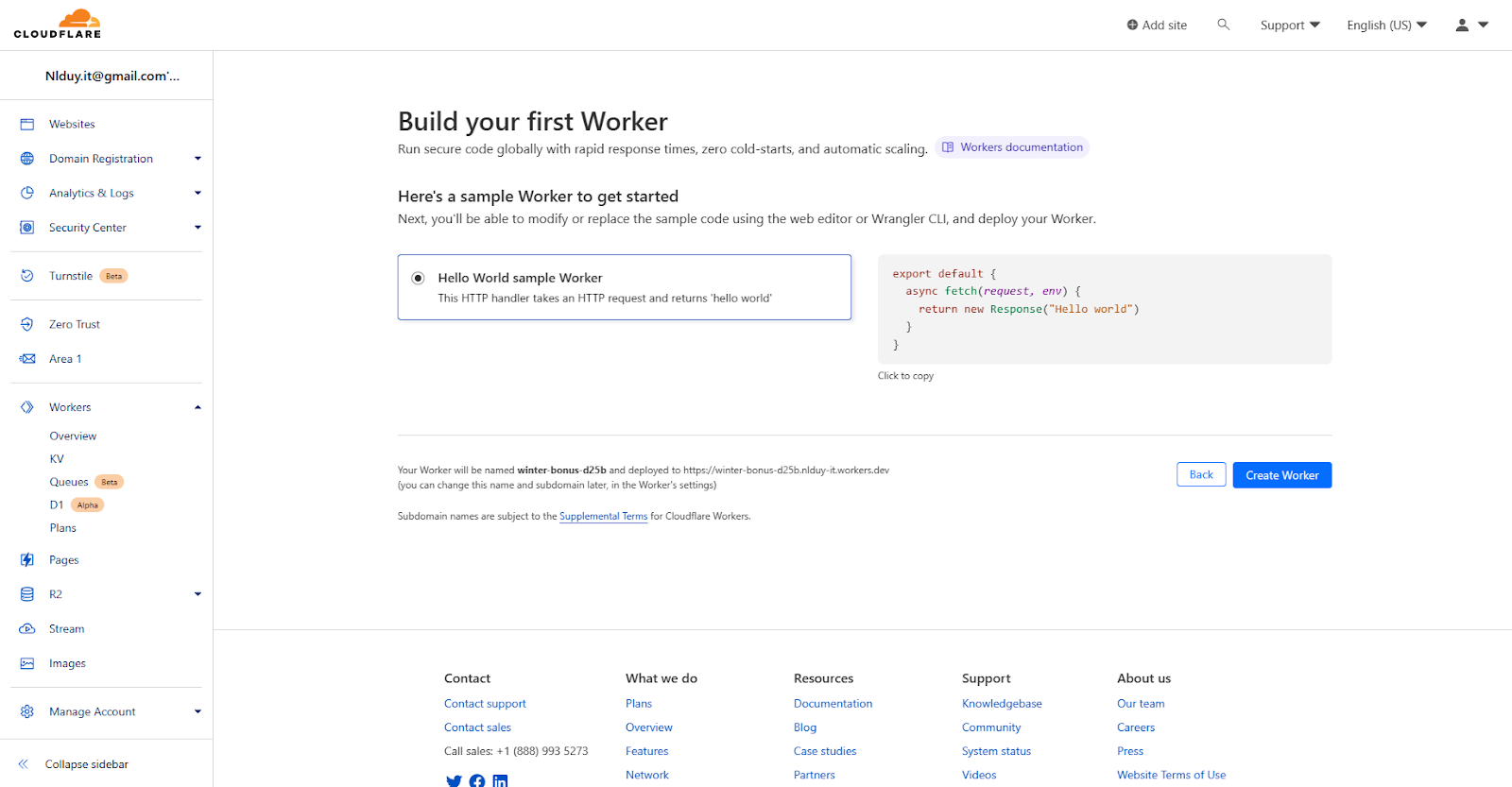
Nếu là lần đầu tiên truy cập bạn hãy chọn Create Worker.
-
Nếu không bạn hãy chọn Create a Service sau đó đặt tên ví dụ như
new-imagesvà chọn tiếp Create service.
Tiếp theo chọn Quick Edit, xoá bỏ đoạn Script có sẵn và thay thế bằng đoạn Script dưới đây:
const ORIGINS = { "new-images.ngylduy.workers.dev": "blogger.googleusercontent.com", "www.nldblog.com": "blogger.googleusercontent.com", } async function handleRequest(request) { let url = new URL(request.url) // Check if incoming hostname is a key in the ORIGINS object if (url.hostname in ORIGINS) { const target = ORIGINS[url.hostname] url.hostname = target // If it is, proxy request to that third party origin return await fetch(url.toString().replace('/new-images', ''), request) } } addEventListener("fetch", event => { event.respondWith(handleRequest(event.request)) })Thay thế new-images.ngylduy.workers.dev bằng URL Worker của bạn và www.nldblog.com thay bằng tên miền Blog của bạn.
- Nhấp Save and deploy.
Truy cập vào trang Cloudflare của tên miền của bạn như ở trên và tại menu bên trái chọn Workers Routes và chọn Add route. Sau đó nhập thông tin như sau:
Route Service Environment https://*.nldblog.com/images/* new-images production 
Nhớ thay nldblog.com thành tên miền của bạn và new-images chọn đúng giống tên Worker tạo bên trên.
Như các bạn đã biết thì bây giờ khi up ảnh lên bài viết thì sẽ có dạng như sau:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrUmFU2Zd-HcidCBMAxpwbojvWvzFax72Uu9xJsO_q3f2P2nlOYZ0Z2pruqnC2q1FHwtpE7q0vYuFdMDDmVrauNJ9DspjDY9m_4pj7dWr19VsGZUb3Z1bWWdYjovN5PTRVFtrXir0lSv59ablZT6b6ONIrIvicgxm_eZVPtJSsi07Ot14idhxEp98t/s1600-rw-e30/pixblog-template.webp
Chúng ta hãy thay blogger.googleusercontent.com thành tên miền route đã để ở trên ví dụ như của mình sẽ là:
https://www.nldblog.com/new-images/img/b/R29vZ2xl/AVvXsEgrUmFU2Zd-HcidCBMAxpwbojvWvzFax72Uu9xJsO_q3f2P2nlOYZ0Z2pruqnC2q1FHwtpE7q0vYuFdMDDmVrauNJ9DspjDY9m_4pj7dWr19VsGZUb3Z1bWWdYjovN5PTRVFtrXir0lSv59ablZT6b6ONIrIvicgxm_eZVPtJSsi07Ot14idhxEp98t/s1600-rw-e30/pixblog-template.webp
Vậy là xong rồi đấy, các bạn có thể truy cập thử liên kết hình ảnh bên trên nhé!
Lời kết
- Vì mình sử dụng dịch vụ miễn phí của Cloudflare nên nó sẽ giới hạn tối đa là 100.000 request mỗi ngày.
- Nếu bạn để URL tuỳ chỉnh như ở trên là thumbnail thì khi đạt đến giới hạn truy cập thì hình ảnh của bạn sẽ không thể hiển thị.
Nếu blog của bạn là 1 blog nhỏ thì sử dụng gói miễn phí của Cloudflare là đủ còn không hãy nâng cấp lên gói cáo cấp của Cloudflare. Chúc các bạn thành công.
{fullscreenthumb}







Your profile will not be published.
Enter Image URL / Code Snippets / Quotes / name tag, then click parse button accordingly that you have entered. then copy the parse result and paste it into the comment field.
I wanted some of the templates you have, they are really beautiful. Thanks for your effort.